Behind every
perfect
site
stands
a champion
website builder
דגשים
לעיצוב בדיגיטל
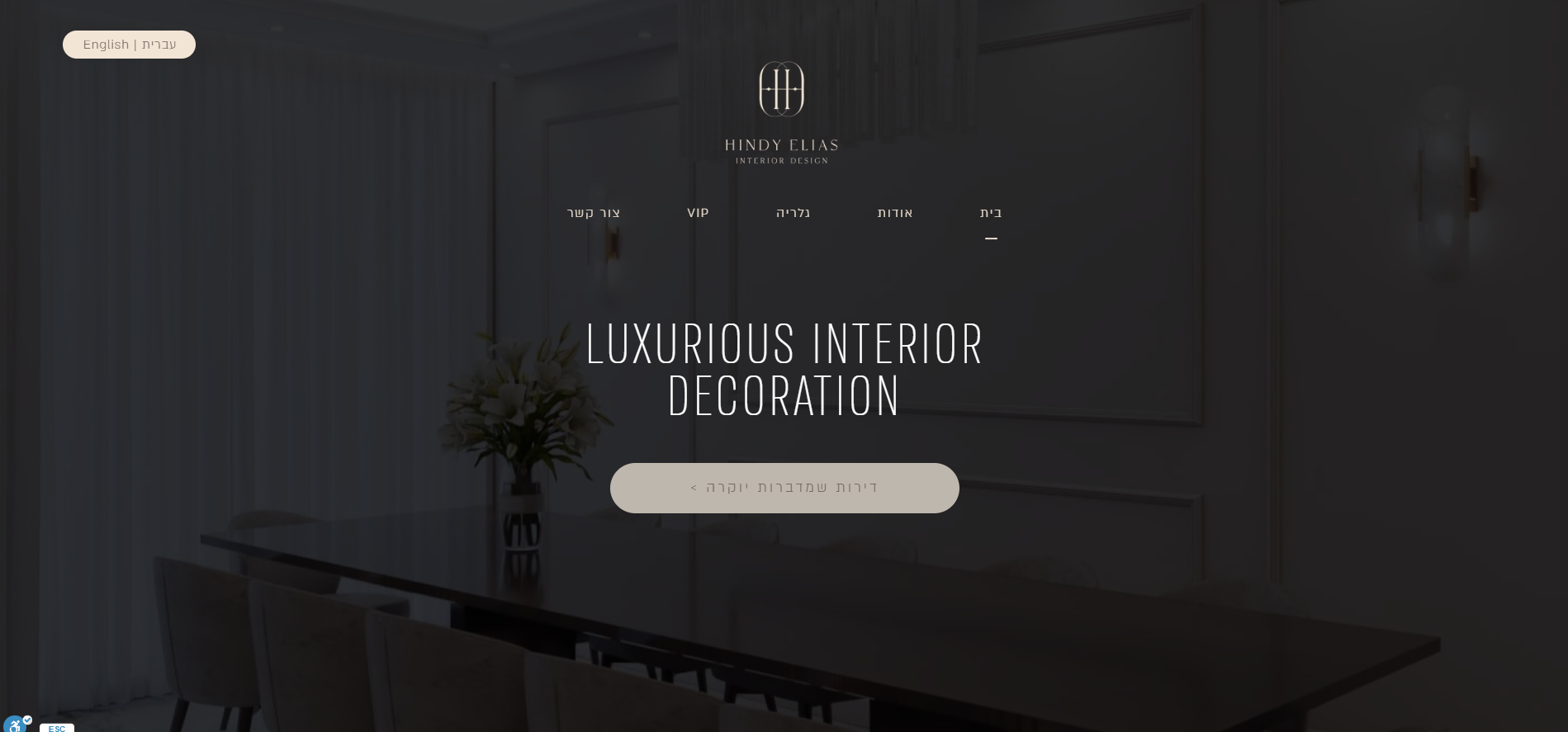
ויז'ואל
מה ההבדלים בין פרינט לדיגיטל?
- דף ארוך, כמעט ללא סוף...
- אנימציות ותזוזות
- רספונסיביות
- מטרה, תפוצה נרחבת...
אורך העמוד
- אחידות לכל אורך הדף או האתר
- ריווחים
- מבנים וחלוקות
אנימציות ותזוזות
- לוטי ואנימציות קוד
- וידאו רקע או תמונות מתחלפות
- פרלאקס
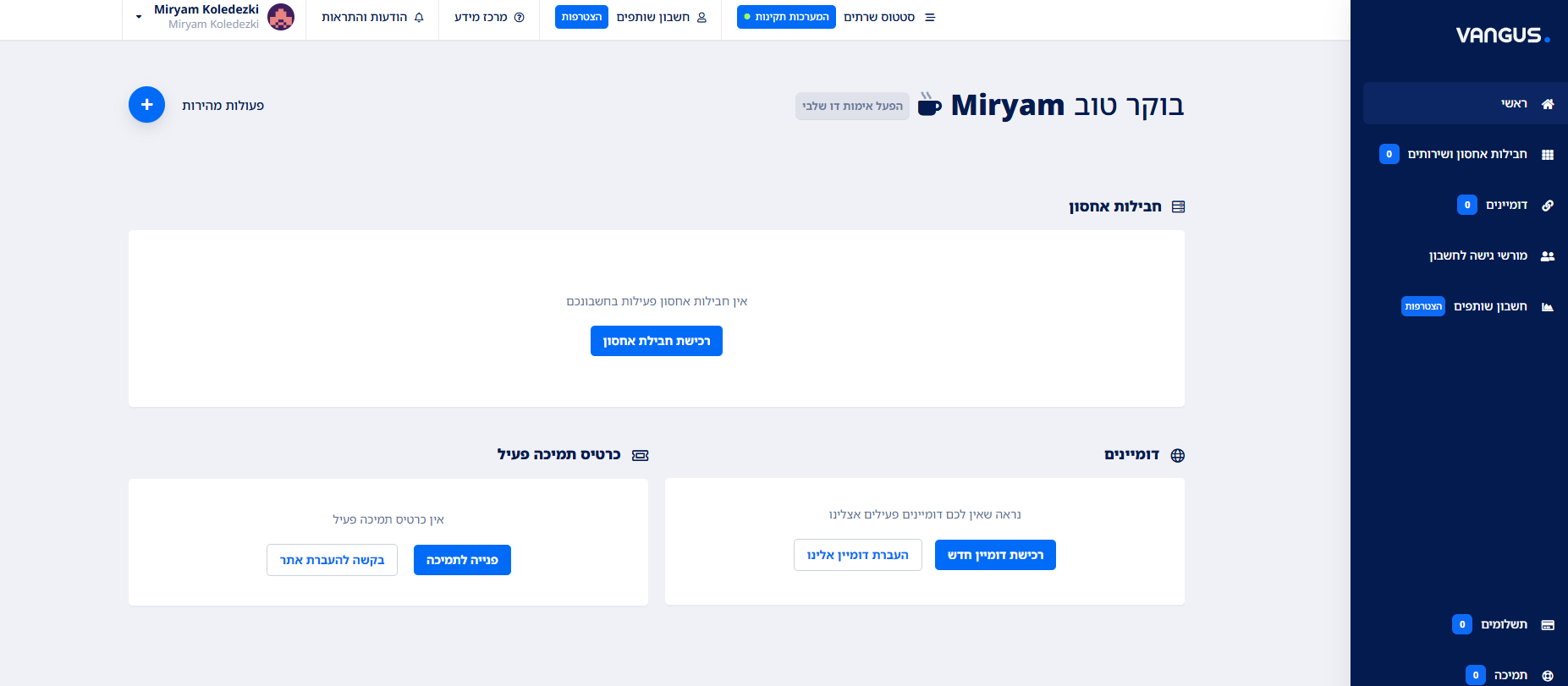
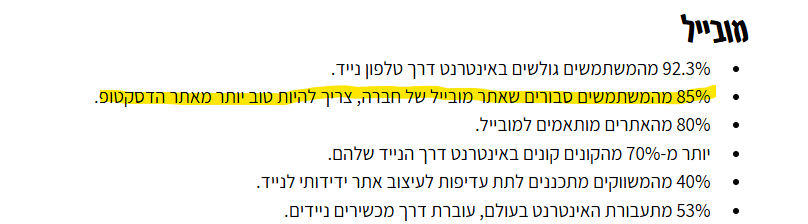
רספונסיביות
- סוף מעשה במחשבה תחילה
- פחות תנועתיות
רספונסיביות > כמה מילים

עוד נקודות חשובות על הויזו'אל
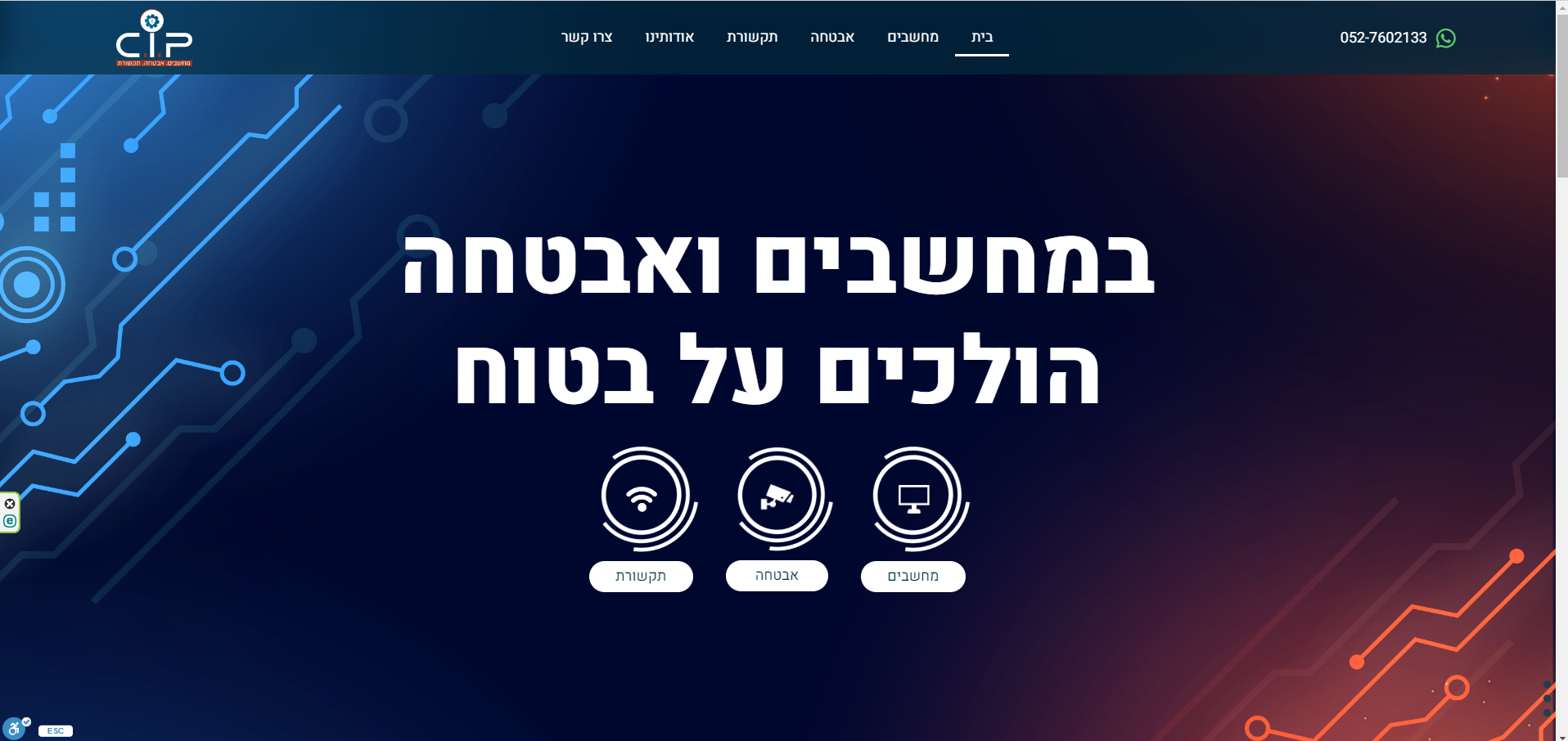
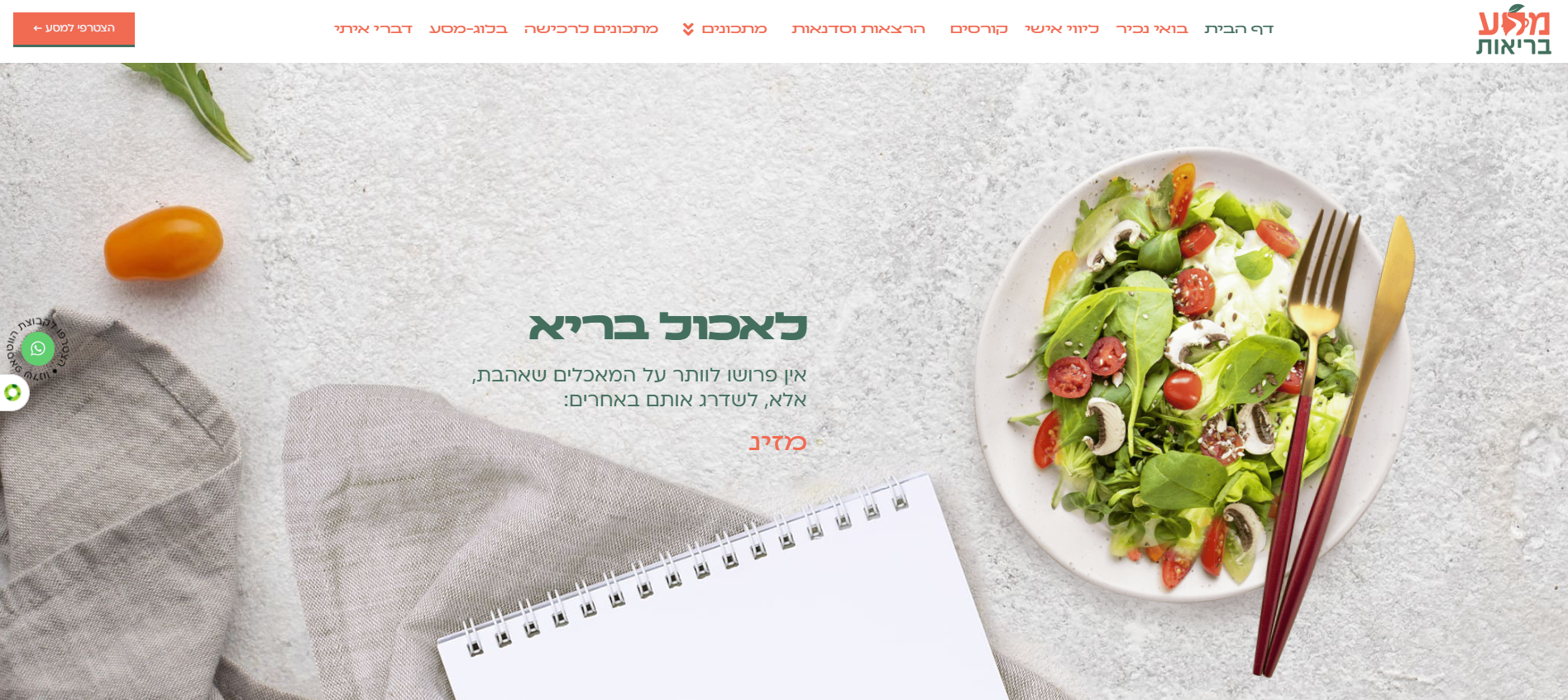
- אתרים שאולי לא הכרת: פלטות צבעים
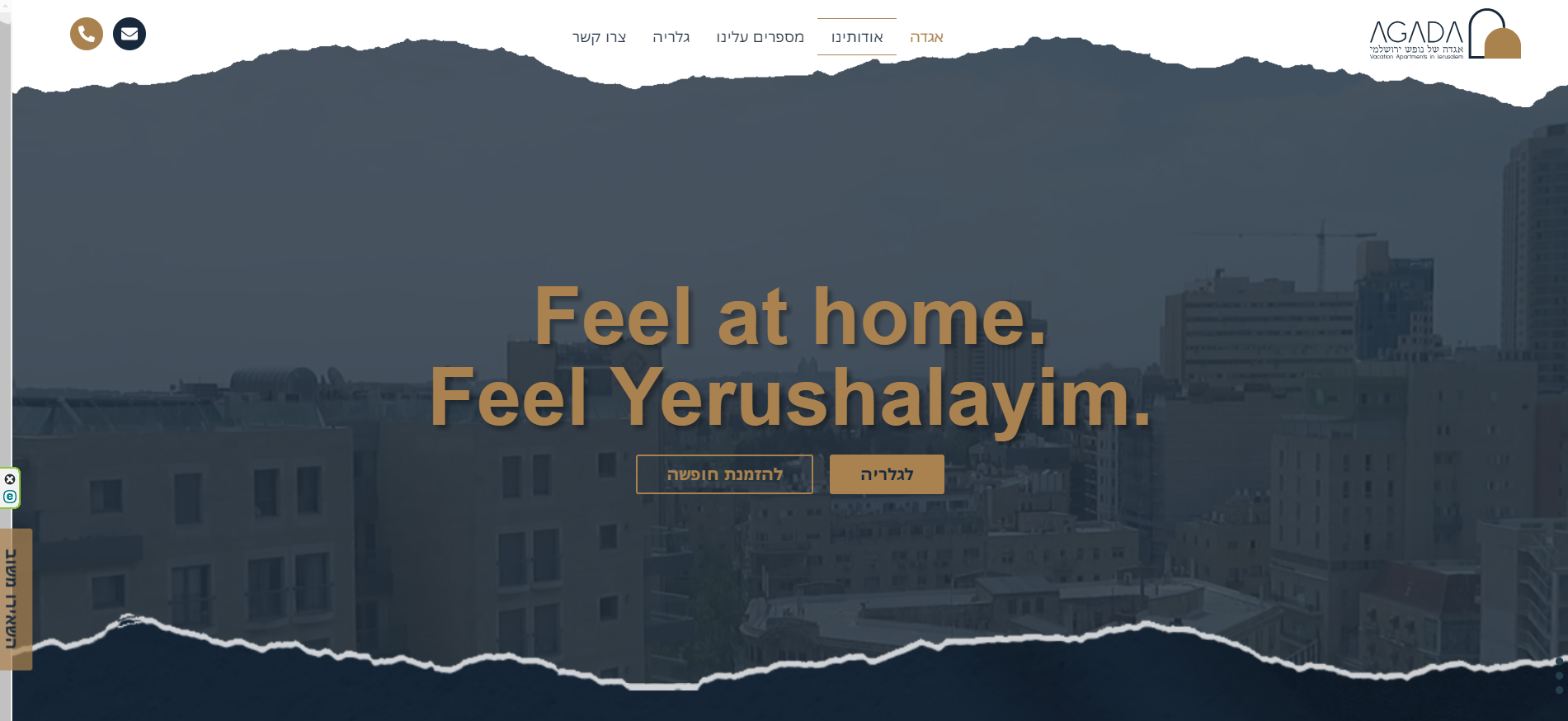
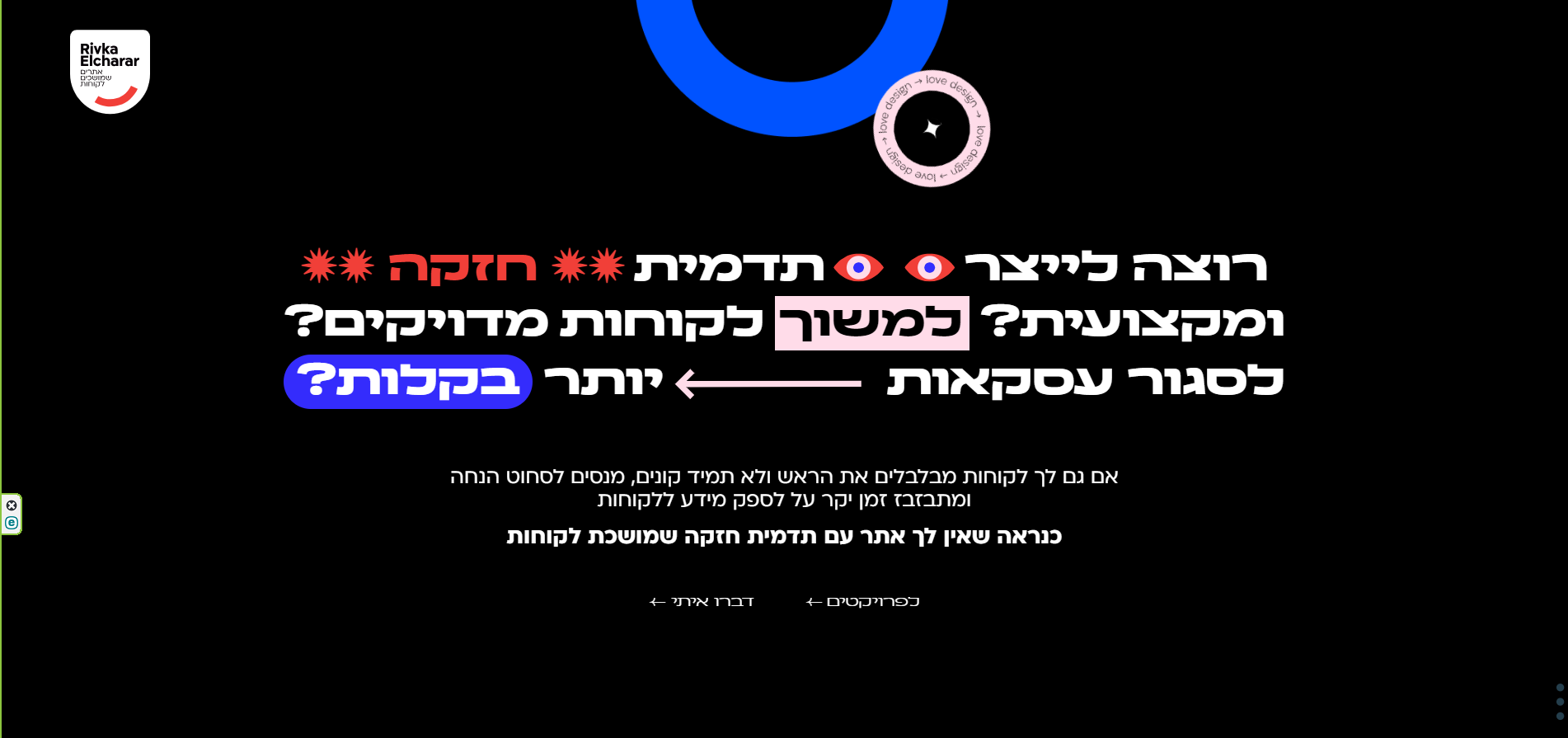
- טרנדים: גריד, טיפוגרפיה עצומה
- מה שהמעצבת אמרה לי על השראות
- החיים הם לא שחור ולבן (וגם האתרים...)
כשעיצוב ופונקציונאליות נפגשים
- טקסטים
- כפתורים
טקסטים> קריאות
- ניגודיות חזקה
- טורים צרים (לשבור כותרות)
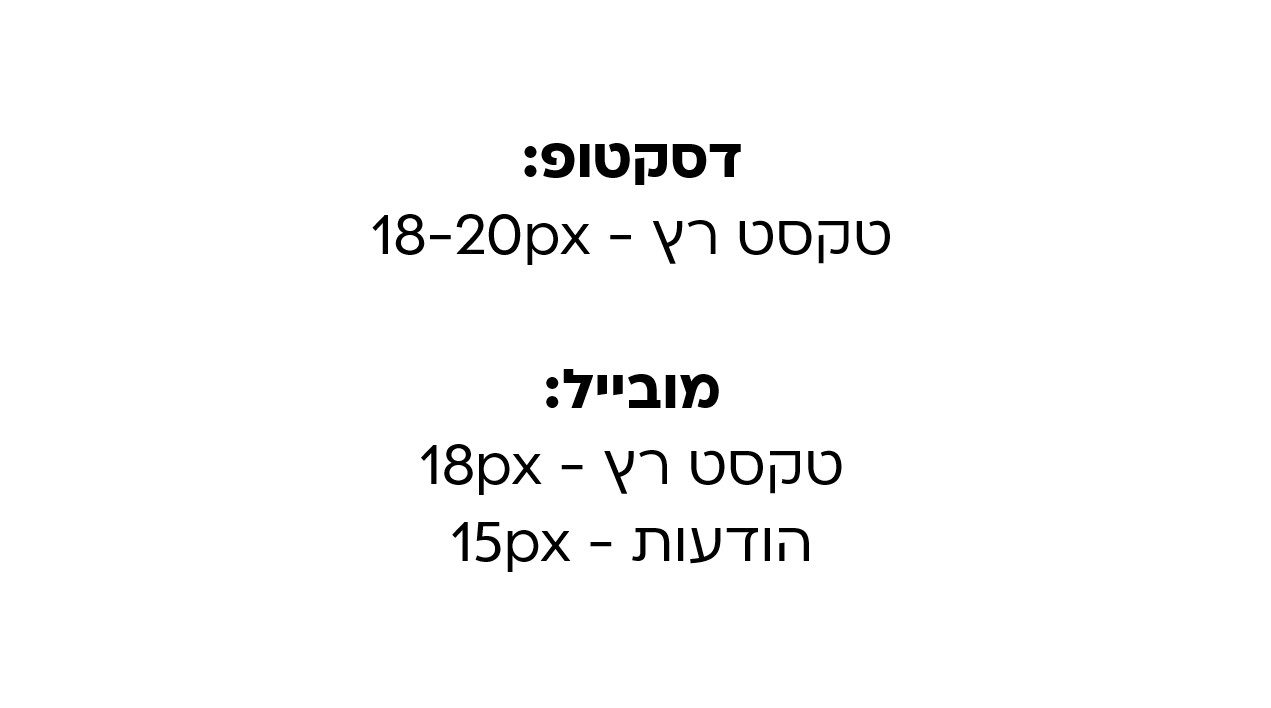
- גדלי מינימום

עיצוב > בניה
- FIGMA
- ג'ט / קרוקובלוק
- פונטים מותאמים ל- web
- הכי חשוב: תמחור... 😜